Bringing the end of a project also brings a long winded written evaluation on how i thought the project went and how my Statement of intent holds up against the final piece, so lets start by saying that the project brief itself was extremely enjoyable for me. I felt comfortable because it was a field i am familiar working with however it isn’t at the same time as i have never really delved into the world of animation or created a moving picture. The feeling of comfort stems from research and methods of development that i have used over the past 3 years which i have used in this FMP, being familiar with the artists i have researched and since it is something i have always been interested in i’ve always been eager to learn more about the subject and that is why i enjoy it, also because i start in higher education in september studying Animation with Illustration and i thought it would be a good time to start jumping into animation now.
I figured that every stage of this project i enjoyed, not at one point have i stressed myself out about it i was always excited to start working on it and moving onto the next stage in the project. The research stage was fun because its something i am extremely familiar with as its a stage i have visited many times before in every project i have done in the past 3 years along with the development stage using methods that John had taught me in year 2. The research stage went well, i managed to churn out 6 A3 pages illustrating and showing that i have taken time to research each aspect of the project from nursery rhymes, to the story itself about Humpty Dumpty and others like animation methods and how to animate each sheet looking different from the last and showing my artistic knowledge and skill.
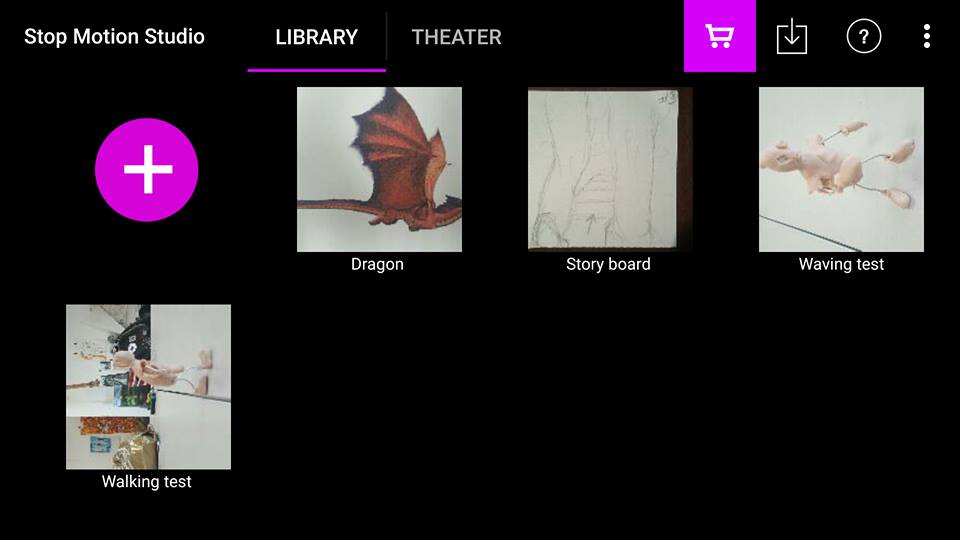
Debating a method of animation at the beginning was proven difficult as i had no knowledge on either all i knew was that each method was time consuming, these methods being 3D stop motion animation and 2D drawn animation until i was introduced by my brother the sliding 2D animation method which was the method i ended up choosing. however using the app to show that i have taken into account each method and tested each method to finalise my decision.
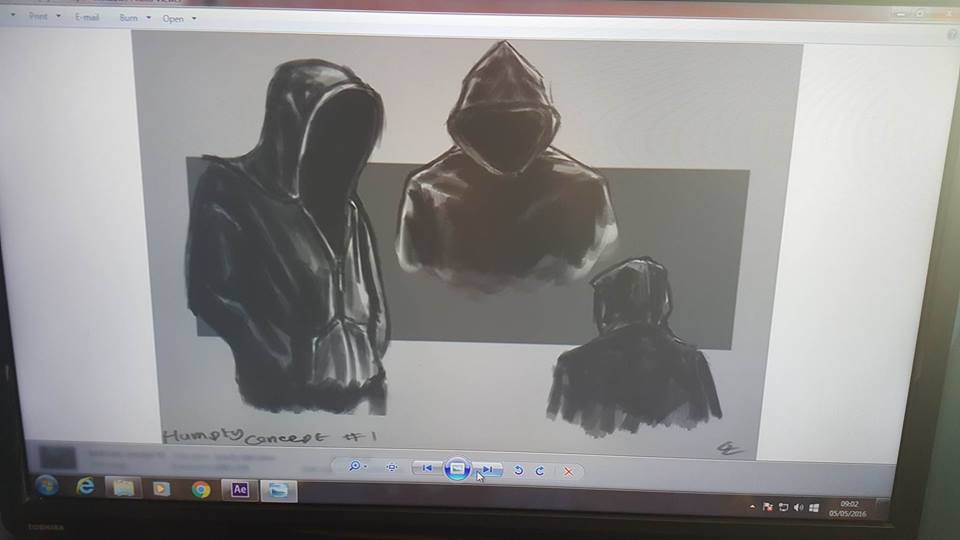
The conceptual art stage of the project was a personal favourite of mine, as it is what i strive for in a career i felt comfortable to give it my all in each piece as i am familiar with the software i use being Photoshop and the equipment i use being a Wacom 13Hd which i newly purchased and is what i did this entire animation on which was an absolute joy. i used my past experience and personal favourite concept/commercial concept artists to help me illustrate my ideas and to be the best quality they can be, them not being commercial quality wasn’t an issue as long as the general idea for development is there and the consumer can see that thats all that matters.
Moving onto the story boarding stage, as this isn’t really a stage i have visited before i asked my brother for help as he is experienced in this field and suggested that i story board on sticky notes so i can change the order of them to what i deemed fit, as i didn’t have any sticky notes laying about i cut up a few A4 pieces of paper and got to rough sketching out the idea, i enjoyed this stage because it wasn’t really about the quality of the work it was about getting your ideas out there, this meant i could explore possible routes i wanted to take the story down which ended in the story that is in the animation. The end result was a total of 30 slides, i later narrowed that down into 20 slides that i deemed to be the most important as the slides or scenes in-between i thought were wasting time or just further illustrated a point i already made which again was wasting time, these scenes then went on to be painted with a bit more of a quality check and a little more commercial for the film.
Putting the animation together was a little pain staking but fortunately the software i used Adobe After Effects was extremely easy to use, it took me a maximum of 10-20 minutes to understand the software and i was on my way to animating it, in a matter of 4-5 hours i was already half way through animating it as i had painted all the frames beforehand which saved me jumping in and out of photoshop and adobe to paint and animate. Finishing putting the scenes next to each other and dubbing music over it and watching it all come together made these past 6 weeks worth the planning, development, and research as it was exactly how i imaged it, granted i was hoping for a little more movement and frames to show the character actually moving but like i mentioned in a recent post it was all down to the time frame i had left.
The animation itself is smooth and i couldn’t be happier with the music choice i dubbed it fits the dark theme of the tale perfectly and strikes an unsettling nerve with the viewer as does the dark grungy colours and tone of the animation which i am excited to see and hear peoples feedback at the exhibit later next week. it has already received positive feedback from friends, family and tutors and i myself am proud with the finishing product. It perfectly portrays the inner workings of my mind when telling this nursery rhyme, given if the time frame was not a factor i would of had more time to define it and polish it off a little more however i am perfectly satisfied with the outcome and as a result am excited to showcase it.